[ad_1]
Certainly one of my favourite components of itch.io is how builders can take the creativity they put into their mission and show it on their mission/retailer pages. From the very starting, considered one of itch.io’s guiding rules has been about giving builders a web page that they’ll customise with content material that they management.
Sadly, itch.io’s mission web page theme editor hasn’t actually saved up with the event of the remainder of the location… till now. Hundreds of traces later, the oldest a part of the location is now rewritten. Introducing the brand new theme editor!

Updating the theme editor has all the time been a problem for us. Hundreds of builders use our web page editor to make some actually distinctive stuff, and once we make updates to it we now have to watch out about inadvertently breaking their designs. For this replace I analyzed recreation pages utilizing Customized CSS, since they’re essentially the most fragile. I considered 600+ mission pages, received to see loads of attention-grabbing stuff, and took notes in regards to the issues they did. The commonest modifications turned the inspiration for the brand new options which are accessible right now, and those I’ve deliberate for the longer term.
646 public video games have used customized CSS on @itchio, going by means of all of them now to think about new options so as to add to theme editor pic.twitter.com/rT0rke6QGc
— ↘️↘️ go to itch.io and purchase video games please 🙌🙏↙️↙️ (@moonscript) November 2, 2017
What’s new
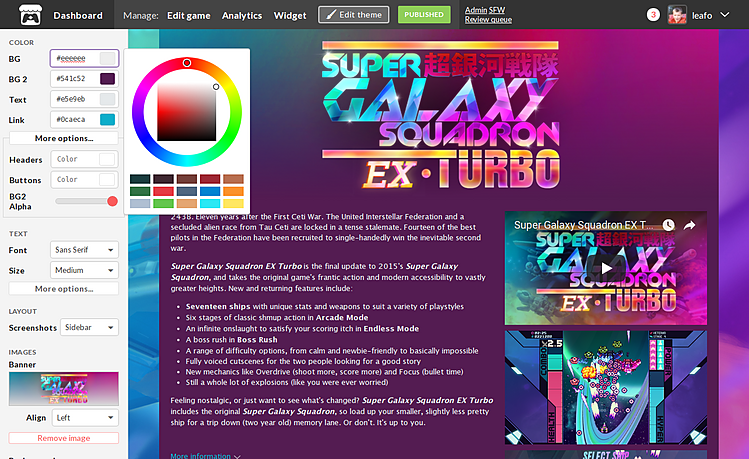
This launch was principally involved with getting the rewrite out, so I am calling it Part 1. The architectural modifications will make strategy to many extra superior customization choices sooner or later. This is a short overview of what is new right now:
- Theme editor now shows from the aspect. Has been fully rewritten with fashionable parts.
- Now you can choose any font accessible from Google fonts in your web page
- Now you can individually management colours for buttons and headers
- You may management how the screenshots sidebar seems. On downloadable pages you possibly can disguise it, and on browser video games you possibly can convey it again
- The web page background picture can now be attachment mounted
- You may management the transparency of the BG2 space
- The default margins round screenshots have been improved (screenshots are actually inset and not contact the sting)
Many modifications had been additionally made to handle customers who work with CSS (it is best to have gotten an electronic mail about it!):
- A model new CSS Customization Information that provides you some ideas, a structure of the web page from a CSS perspective, advisable selectors to make use of, and pitfalls to be careful for.
- CSS generated by us will now use decrease priority CSS courses so it is simpler in your CSS to take priority with an ID selector.
- The variations between browser and downloadable mission pages have been normalized, they use the identical markup the place applicable.
- Flexbox is now used for alignment in lots of extra locations.
Go make some pages!
Strive it out, and inform us what you assume. With the muse improved it is a lot simpler for us to proceed including new customization choices. Please do not hesitate to depart a remark right here with any concepts you’d prefer to see.
Whereas engaged on this mission I had the chance to see loads of cool pages. You may examine them out in my collections:
Get pleasure from
Assist this submit
Did you want this submit? Inform us
[ad_2]