[ad_1]
What’s a Bezier curve?
Bezier curves are one of the crucial essential ideas in pc graphics, recognized for his or her flexibility and precision in representing curves. The muse of the mathematical rules of Bezier curves are the Bernstein polynomials which have been established in 1912. There are numerous usages of Bezier curves within the subject of pc science, from animating easy transitions for person interfaces and rendering dynamic fonts, to creating modeling instruments.
In primary phrases, Bezier curves are outlined with a variable variety of management factors. With simply two management factors, it kinds a straight line, often known as a linear Bezier curve. Nonetheless, issues get extra fascinating when there are greater than two management factors. A Bezier curve with three management factors is a quadratic Bezier curve, whereas one with 4 factors is a cubic Bezier curve, and so forth. Quadratic and cubic Bezier curves are significantly common in tween animations due to their steadiness between computational simplicity and the capability to symbolize a limiteless vary of curves.
The parametric equation of a Bezier curve could be written as:

the place:
B(t) is the purpose on the Bezier curve on the parameter t.
n is the diploma of the Bezier curve.
P_i are the management factors.
Implementation
On this part, we are going to discover the sensible implementation of a Bezier curve utilizing JavaScript. Beginning with the binomial coefficient perform. We are able to use a recursive method resulting from its simplicity. Nonetheless, recursion will not be essentially the most environment friendly for giant values as a result of potential of stack overflow and extreme perform calls. For these instances, an iterative resolution could be extra appropriate. Within the case of Bezier curves, essentially the most generally used variants are the quadratic and cubic ones, so a recursive implementation is sufficient:

Transferring on to the core of our implementation which is the Bezier curve equation itself. To encapsulate our logic, we will create a category known as ‘BezierCurve’ that has an array of management factors. It additionally gives a way named ‘getPoint’ that returns some extent on the curve with the t parameter because the enter. The implementation is proven under:

With the ‘BezierCurve’ class in place, we now have a primary implementation of a parametric Bezier curve. As a way to make issues extra fascinating, under is a straightforward rendering of our ‘BezierCurve’ class in motion:

The graph showcases a cubic Bezier curve, with its form influenced by the 4 management factors marked in pink. Within the subsequent part, we are going to uncover some sensible purposes of the Bezier curves.
Use Bezier curves for animations
Bezier curves are generally utilized in animation engines, providing a method to supply easy transitions. For instance, in internet growth, CSS gives native assist for customized easing capabilities utilizing Bezier curves. The identical goes for software program and sport growth, the place UI design requires flexibility and modularity. For example, a menu pop-up animation may want to start out shortly and decelerate in the direction of the top. Implementing such non-linear dynamic animation straight via code could be advanced, and might need much less management over variables within the animation.
With Bezier curves, this course of could be simplified by defining a curve with 4 factors, beginning at (0, 0) and ending at (1, 1) to clamp the animation inside a normalized vary, and including two management factors to create the specified easy results. For the pop-up impact, the 2 center management factors could be at (0.25, 1) and (0.5, 1) respectively to generate a Bezier curve generally often known as “ease out quad” in CSS and tween engines.
As an example this, we are going to present an instance of how we will apply Bezier curves to a easy linear animation. Think about the next primary JavaScript code snippet that modifications the transparency of a circle linearly:

The consequence animation appears to be like like this:

To complement this animation with a smoother transition, we will incorporate our ‘BezierCurve’ class by defining an “ease out quad” curve with management factors of (0, 0), (0.25, 1), (0.5, 1) and (1, 1). Then changing the linear alpha transition with the results of the ‘getPoint’ technique, we will obtain a extra refined animation:


The modification yields an animation that begins shortly and slows down gently.
Moreover the widespread “ease out quad” ease sort, there are quite a few predefined ease sorts that may add extra traits to animations. We are able to additionally simply create our personal ease sorts with the assistance of internet sites corresponding to https://easings.internet/.

Use Bezier curves for motion
Other than offering easy animations for purposes and video games, Bezier curves may also be used to outline a curved path for objects in video games to maneuver alongside. Think about a 2D shooter sport the place some enemies transfer in numerous paths. Whereas easy paths like a straight line or perhaps a circle could be hard-coded, this method lacks flexibility and makes adjusting and visualizing the trail difficult.
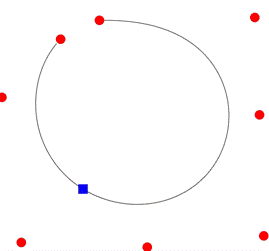
For this case, we will additionally use Bezier curves to each visualize and design advanced paths with ease. Right here’s an instance of an object shifting alongside a visualized curved path outlined by a set of Bezier curve management factors:

Right here’s a primary thought of the way it works: the Bezier curve gives a set of positions based mostly on the t parameter which represents time. By updating the thing’s place to correspond with these factors, it’s in a position to traverse via the trail easily.
Conclusion
That’s all for this put up. There are nonetheless many different purposes of Bezier curves. In conclusion, the flexibleness and modularity of Bezier curves make it a strong instrument for builders. It simplifies advanced curve equations into simpler representations with management factors.
References
https://easings.internet/
[ad_2]